Sinau WordPress; Akhirnya setelah berabad-abad tidak mbahas WordPress saya iseng lagi bikin tulisan tentang Cara Memasang Iklan ditengah Postingan WordPress secara Otomatis.
Alasannya sederhana, seperti yang sudah saya ceritakan di Crito HaPe Jadul. Bahwa Ilmu dan Pengalaman adalah “something” yang lebih nyaman dan Enaak ketika di Share.
Selain itu, Blogger Idola saya Koh @AfitHusni atau @LifeHCKS sedang menanyakan hal serupa. Jadi biar sama-sama Enaak saya tulis saja.
Sebenarnya cara memasang iklan di tengah postinhgan wordpress banyak cara. Tapi pada dasarnya dibagi dua, Manual atau Otomatis.
Kalau metode manual kalian sudah pada tau kan. Tinggal KOPI dan PASTE dan taruh di mana iklan mau dimunculkan di setiap postingan.

Biar nggak capek, solusinya tentu dengan cara Otomatis. Jadi begini…
Cara Menampilkan Iklan di Postingan WordPress Otomatis
- Pastikan kalian bisa login ke Dashboard dan akses ke File di Theme Editor tidak ada kendala. Atau kalian juga bisa akses lewat cPanel atau FTP.
- Pastikan Theme WordPress yang kalian pakai ada file functions.php kalau belum ada bikin aja.
- Langkah berikutnya, tergantung cara yang mana, baik lewat Dashboard -> Theme Editor -> functions.php atau Akses file tersebut lewat cPanel yang biasanya berlokasi di
public_html -> wp-content -> themes -> nama theme kami -> functions.php - Setelah pada posisi tersebut, silahkan COPY dan PASTE dan taruh di bagian akhir dari baris kode functions.php kalian.
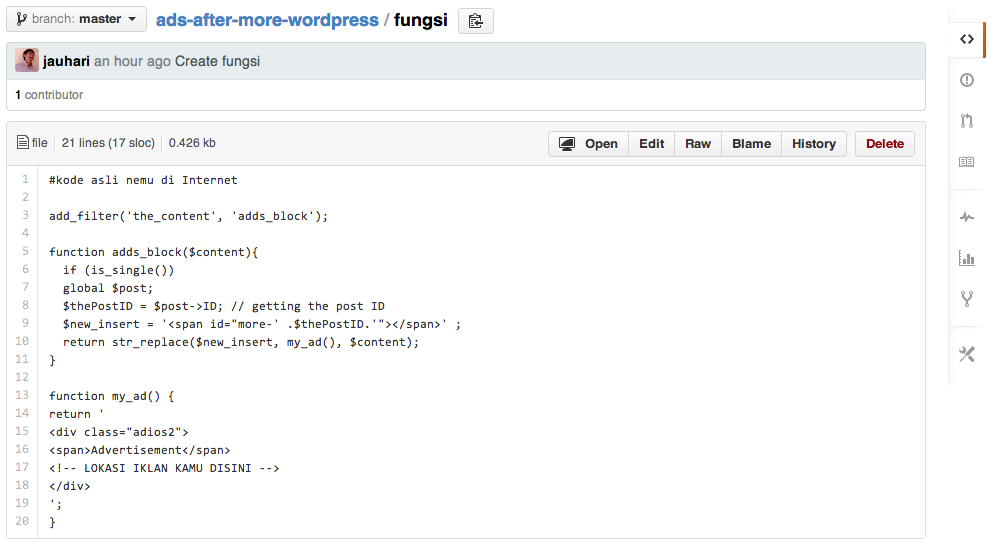
[php] #kode asli nemu di Internetadd_filter(‘the_content’, ‘adds_block’);function adds_block($content){
if (is_single())
global $post;
$thePostID = $post->ID; // getting the post ID
$new_insert = ‘<span id="more-‘ .$thePostID.’"></span>’ ;
return str_replace($new_insert, my_ad(), $content);
}function my_ad() {
return ‘
<div class="adios2">Advertisement
<!– LOKASI IKLAN KAMU DISINI –></div>
‘;
}
[/php]Atau kalau bermasalah dengan Kode diatas, silahkan Download #kode lengkapnya di
https://github.com/jauhari/ads-after-more-wordpress/blob/master/fungsi - Silahkan Modifikasi dan Taruh Kode Ads kalian di kode yang saya sebutkan
LOKASI IKLAN KAMU DISINI - Kalau sudah silahkan di simpan.
- Silahkan di Test
- Kalau sudah pasti jalan, selanjutnya adalah Tambahkan beberapa Baris CSS di style.css atau bisa juga lewat Dashboard -> Appearance -> Edit CSS dan tambahkan kode dibawah ini
[css] .adios2 {
display: block;
margin-bottom: 20px;
}
.adios2 span {
border-bottom: 1px solid #ccc;
padding-bottom: 5px;
margin-bottom: 10px;
}
[/css]Simpan kembali kerjaan. Fungsi dari kode diatas agar iklan yang tampil elegan dan nyaman. - Selesai
Cukup Mayar bukan?
Semoga bermanfaat dan jika kalian punya KODE yang lebih Enaak, monggo di Share di sini. Dan terakhir jika tertarik hal2 sejenis… silahkan langganan tulisan2 kami
Tetap Semangat dan Sat-set; Bat-bet™








21 comments
Maaf newbie.kalo untuk jumlah pasang iklanya itu bisa banyak.bisa kita isi sebanyak 16
Baik gan, akan saya coba.
Terimakasih mas, ini tips menarik dan sedang kami coba
di websaya jadi eror banget… haduhhh
Mas, sekedar tambahan cara lain memasang iklan di tengah postingan wordpress. Mungkin bisa dilihat di blog saya (http://muhrid.com/cara-memasang-iklan-tengah-artikel-wordpress/).
Kalau mas Jauhari berkenan, bisa memasukkan link artikel saya di bagian bawah postingnya sebagai tambahan jika cara sebelumnya tidak berfungsi. Nanti juga saya masukkan link artikel mas ini di blog saya. Terimakasih sebelumnya.
Terima kasih mas.. sangat bermanfaat
Saya sudah mengikuti langkah di atas, tapi masih gagal,, pencerahanya gan..thanks
Gagalnya gimana mas?
ga berfungsi masHari..kenapa ya? pahadal pengen banget pasang iklan di tengah postingan
Ini nih yang saya cari, makasih gan :)
Semoga bermanfaat ☺?
di ane kok gk bisa alias not work ya mas…
saya pake theme dari kentooz,
Mungkin Theme nya ada Kustom2 kode yang membuat nya nggak jalan mas
ijin coba gan :D
wah, boleh dicoba duluu iniii.. :D
btw, kalo Plugin ada gak mas?
Wah makasih mas, bisa nih :D
btw emang kalo plugin gimana ya caranya?
Tinggal Download Plugin dan semua di urus plugin mas.. :)
mantap dhe!
Kalau ada Kendala (biasanya urusan desain Ads agar blended) khabar2 aja…
Oke. Makasih sharenya Om. Hehe. Langsung praktek deh nanti. :D
Kalau nggak jalan atau nggak fungsi khabari aja Mas….