Untuk website Personal, saya lagi suka EXPLORE dengan Gutenberg Editor, dan biar Kafah saya cari Tema yang Support Gutenberg. Dan menemukan Tema yang sekarang saya pakai ini. Dan Seperti Tema Single Columns lainhya, tidak akan kita temukan Right atau Left Sidebar. Kalau ada namanya Two Columns… tapi saya mau naruh sesuatu di Right Sidebar atau Left Sidebar ini.
Saya maunya nanti Muncul Sidebar di Left atau Right itu ketika di baca artikel secara penuh dan bukan muncul ketika list artikel di Archive maupun halaman depan.
Sebuah persoalan Gutenberg yang gimana dan saya mau coba explore. Nah di Gutenberg editor ini ada fitur yang dikenal dengan REUSABLE BLOCK, nah kita bisa atur Block tersebut yang bisa kita gunakan berulang tanpa perlu kustom2 setiap posting. Cukup panggil REUSABLE BLOCK nya dan kita sudah bisa pakai berulang-ulang..
Saya sendiri masih mempelajari bagaimana menggunakan Reusable Block yang semestinya, sementara ini yang saya coba lakukan hanya trial and error gabungin CSS dan sedikit dari XHTML untuk membuat block, kalau dari beberapa referensi Block ini tersusun dengan JSON dan saya masih embuh dengan JSON ini. Yang penting Work atau Semi Work dulu sebelum nanti ketemu solusi terbaiknya.
Cara Membuat Reusable Block Gutenberg
Nah begini cara membuat Reusable Block, pertama kita cukup buat Block Baru dengan tekan enter di editor kemudian pilih apa saja.. kemudian setelah jadi Block misalnya sepert ini

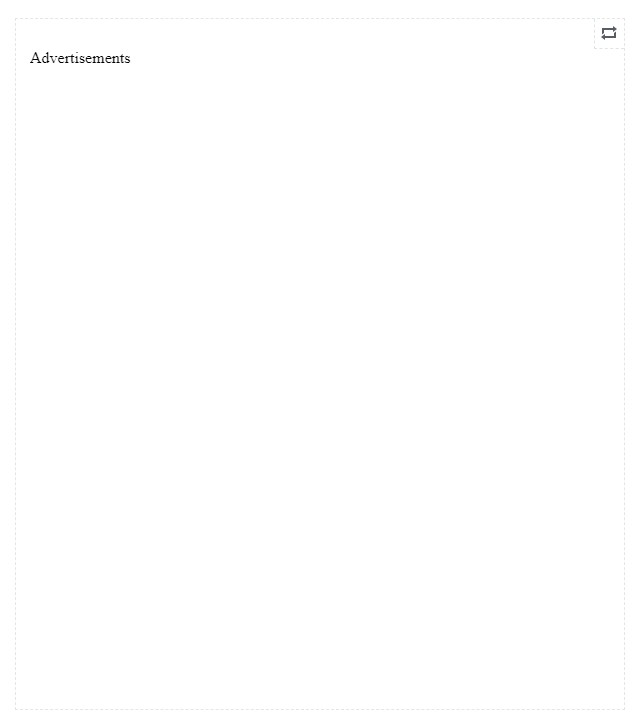
Block dibawah adalah Block Sidebar yang mana akan saya jadikan Reusable Block nantinya. Setelah di simpan kita tinggal manggil saja Reusable Block dengan cara memilih dari List Reusable Block kita.

Sederhana kan? Reusable Block ini bisa kita explore lebih jauh, misalnya berupa iklan, penawaran, CTA atau apapun itu.
Biar Sidebar atau Reusable Block yang saya buat tadi rata kanan saya menambahkan Kode CSS di Tampilan > Edit CSS kode dibawah ini
.site-sidebar {
width: 300px;
float: right;
height: 100%;
padding-left: 20px;
}
Dan yang nggak kalah penting biar waktu di Mobile Device tidak Float Right, kita disable dengan menambahkan kode CSS dibawah kode diatas
@media screen and (max-width: 620px) {
.site-sidebar {
width: 100%;
float: none;
height: 100%;
padding: none;
}
}
Jadi bener kata MA.TT kalau Gutenberg ini emang jadi salah satu masa depan dari Mesin Posting Online. Kita bisa explore sedemikian rupa, mau dijadikan Dua Kolom, Tiga Kolom, Single Kolom, Layar Penuh, Rata kanan atau apapun kita bisa explore sedemkian rupa.








6 comments
terima kasih info y bermanfaat banget deh pokok y
bagus banget info y membantu banget yang tadi y g tau jadi tau . ditunggu info berikut y..
terima kasih tentang informasi y bermanfaat banget …
nice blog artikel , keep it !!
koq hasilnya ga muncul di gue ya..
terimakasih tips tentang bikin Right/Left Sidebar Menggunakan Fungsi Reusable Block Gutenberg