Salah satu Wajib Install Plugin di WordPress selain Akismet menurut saya adalah Jetpack, plugin yang juga keluaran dari Perusahaan dibelakang WordPress.org dan WordPress.com Automattic.
Perusahan yang di gawangi ma.tt (Matt Mullenweg) Co. Founder WordPress itu, salah satu hal kenapa saya menikmati Jetpack karena Plugin ini adalah plugin dalam plugin. Plugin yang didalamnya ada fitur2 enhanced yang bermanfaat bagi Blog kita.
Uniknya kita bisa ENABLE atau DISABLE dari fitur2 yang ada di Jetpack plugin ini dengan mudah. Fitur2 yang disertakan juga selalu ada penambahan, Total sudah ada 34 Fitur. Kebanyakan Gratis dan ada yang berbayar.
Simak Juga, Mencoba Twenty Fifteen di WordPress 4.2
Nah beberapa yang saya wajib aktifkan di Jetpack Plugin adalah sebagai berikut (random order)
- Contact Form
Fitur ini untuk membuat Kontak Form dengan Mudah - Subscriptions
Ini untuk memberikan semacam Form siapa tau ada yang minat langganan Konten di Blog kita dan nanti akan di kirim ke email begitu ada update baru - WordPress.com Stats
Semacam Stats pembanding dimana kita bisa dengan mudah, melihat tren pengunjung situs kita - Tiled Galleries
Ini juga sangat saya suka, terutama kalian yang punya Postingan dengan banyak Gambar. Dengan Tiled Galleries ini kita bisa menaruh gambar2 dan nanti akan diatur dengan cantik oleh Jetpack Plugin ini - Sharing, Likes dan Publicize
Ini adalah fitur dimana kita bisa atur agar Posting Otomatis ke Facebook, Twitter, LinkedIn dan beberapa layanan Online termasuk Path - Related Post
Nah fitur ini berguna, karena Jetpack akan indek konten kita dan nanti akan menampilkan di bawah post (biasanya) artikel2 yang terkait dengan artikel tersebut.
Kami akan coba bahas lebih details sesuai judul. Tentang Mengatur Tampilan Related Post di Theme WordPress kita.
Karena fitur bawaan dengan pengaturan Related Post Jetpack ini hanya seperti ini

Sebuah pengaturan yang simpel dan cukup berguna. Masalahnya adalah, biasanya tema2 kita itu ada yang Responsive dan ataupun menyediakan Tema Mobile Sendiri. Nah konfigurasi di atas dengan menampilkan standard adalah 3 tulisan related.
Model diatas akan tampil bagus di Desktop tapi tidak di Mobile. Biasanya akan tampil turun kebawah dan terkesan nggak sip. Nah solusinya adalah mengaturnya.
Saya ambil contoh, dengan menggunakan Fitur WordPress add_filter kita akan mengatur agar supaya tampilan di Mobile dan Desktop berbeda.
Kebetulan Theme yang kami gunakan Model Responsif, jadi kami cukup mengatur di Satu Tempat. Berikut caranya.
- Buka
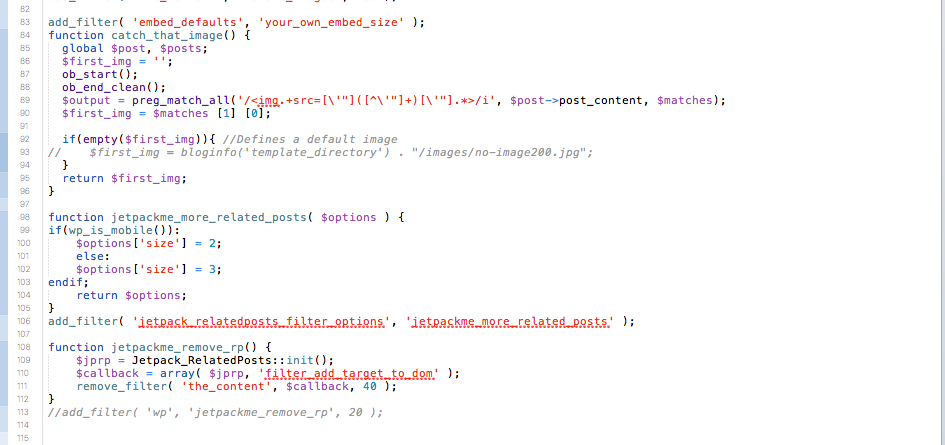
functions.phpdari Theme yang aktip - Kemudian Tambahkan Baris Kode dibawah ini
function jetpackme_more_related_posts( $options ) {
if(wp_is_mobile()):Kode diatas, adalah memberikan kustom dimana kita akan menampilkan jumlah related menjadi 3, tapi ketika versi Mobile kita akan menampilkan 2 related saja.
$options['size'] = 2;
else:
$options['size'] = 3;
endif;
return $options;
}
add_filter( 'jetpack_relatedposts_filter_options', 'jetpackme_more_related_posts' ); - Selesai, simpan dan upload ke server
Mudah bukan? Sebenarnya tidak hanya Related Post Jetpack saja yang bisa di add_filter, hampir semua fungsi2 di Jetpack itu bisa diatur dan di Konfigurasi sesuai kebutuhan.








10 comments
terimakasih sharing nya :)
makasih untuk info nya, sangat bermanfaat buat nambah2 pengetahuan
Kalau tampilannya seperti di blog agan ini, bagaimana cara customnya ya?
Ditunggu jawabannya ya gan, ane suka tampilan yang di blog agan saat tampil di mobile tetap 3 tapi tersusun kebawah. Makasih gan
makasih mas infonya, saya juga lagi belajar pakai wordpress, soalnya selama ini masih terbiasa dengan blogspot
Kenapa ya gan kalo theme wordpress saya ga bisa install plugin? Saya sudah berkali-kali mencari tapi tetap tidak ada menu untuk install plugin.
Maksudnya gimana? kalau di WordPress.com kan emang nggak bisa Install Plugin… Theme juga tinggal milih yang ada…
Kalo saya lebih suka pake plugin YARPP untuk mengatur related post, jetpact sih ada dan sudah saya install, tapi kalo untuk urusan yang satu ini saya pilih YARPP.
kalau beban pengunjung tinggi, YARPP agak berat mas ke Server. ini pengalaman saya sih ;)
koyoknya diriku gak pakai related post dari plugin ini deh. Dulu kayaknya diriku ngutek2 piyambak pakai tutorial related post tanpa plugin. Mbuh piye ceritane kok iso berhasil hahaha..
Banyak cara menuju ROMA begitu juga banyak cara menampilkan RELATED POST di WordPress ;))