Cara Mudah Nambah Kode di Header & Footer WordPress lewat functions.php dengan beberapa langkah dan beberapa baris kode. Cara ini jauh lebih efektif dari pada edit langsung di file2 tersebut. Selamat mencoba dan semoga bermanfaat
Ya maksudnya daripada edit hardcore di header.php dan footer.php yang mana tidak semua theme ada file itu.. maka daripada itu menambahkan barisan-barisan kode di WordPress Header dan WordPress Footer akan lebih bijak di eksekusi via functions.php saja.
Beberapa kelebihan menambahkan kode lewat metode functions.php ini memanfaatkan fitur add_action kelebihannya adalah kurang lebih sebagai berikut
- Menambahkan Kode tidak secara langsung edit footer.php atau header.php ini akan bermanfaat karena tidak semua Theme (terutama pengguna Child Theme) memiliki file tersebut. Mengenai Child Theme bisa baca-baca dulu..
- Menambahkan Kode lewat functions.php ini jauh lebih praktis dan bisa dilakukan lebih cepat.
- Menambakan Kode lewat functions.php ini jauh lebih aman (asal kodenya aman) dan tentu saja tidak begitu menambah beban di server
- Memanbahkan Kode lewat functions.php ini juga mudah dan praktis.
Empat Kelebihan menambahkan kode di header dan footer lewat add_action tadi memang jauh lebih menguntungkan. Nah mari kita praktekkan.
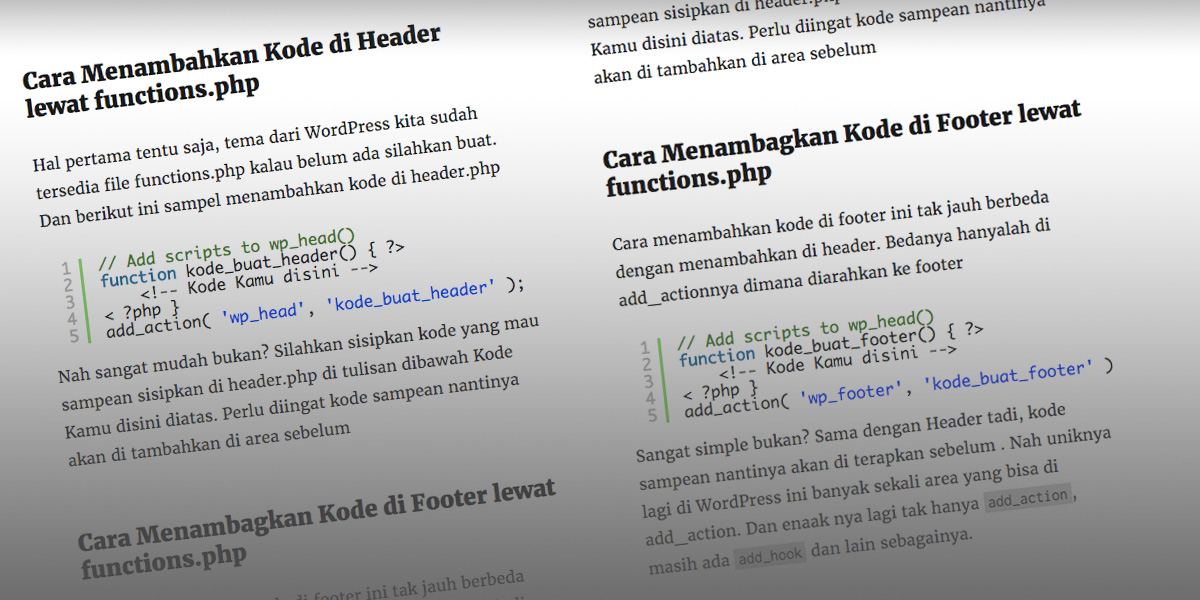
Cara Menambahkan Kode di Header lewat functions.php
Hal pertama tentu saja, tema dari WordPress kita sudah tersedia file functions.php kalau belum ada silahkan buat. Dan berikut ini sampel menambahkan kode di header.php
[php] // Add scripts to wp_head()function kode_buat_header() { ?>
<!– Kode Kamu disini –>
< ?php }
add_action( ‘wp_head’, ‘kode_buat_header’ );
[/php]
Nah sangat mudah bukan? Silahkan sisipkan kode yang mau sampean sisipkan di header.php di tulisan dibawah Kode Kamu disini diatas. Perlu diingat kode sampean nantinya akan di tambahkan di area sebelum
Cara Menambagkan Kode di Footer lewat functions.php
Cara menambahkan kode di footer ini tak jauh berbeda dengan menambahkan di header. Bedanya hanyalah di add_actionnya dimana diarahkan ke footer
[php]// Add scripts to wp_head()function kode_buat_footer() { ?>
<!– Kode Kamu disini –>
< ?php }
add_action( ‘wp_footer’, ‘kode_buat_footer’ );
[/php]
Sangat simple bukan? Sama dengan Header tadi, kode sampean nantinya akan di terapkan sebelum . Nah uniknya lagi di WordPress ini banyak sekali area yang bisa di add_action. Dan enaak nya lagi tak hanya add_action, masih ada add_hook dan lain sebagainya.
Selamat Berkreasi






8 comments
Mampir nonton film om
Thanks ya mas untuk tutorialnya, sangat bermanfaat sekali tentunya.
Nampak simple dan nda njelimet, ayo buktikan! hehehe…
lumayan om artikel nya nambah-nambah wawasan ane,, masih newbie nih.
Maaf mas Jauhari, bisa tidak kita mengatur kode output dari wp_head ?
Kaitannya dengan speed aja mas .. untuk membuat script agar CSS menjadi inline langsung saat dieksekusi. Saya nyari kemana-mana ga nemu mas.. Pengen mengurangi penggunaan plugin aja sih …
Salam kenal njih mas … kulo Magelang. Tepatipun deso Grabag
Salam mas.. setau saya bisa mas.. diatur saja lewat functions.php dan di tiadakan yang tidak perlu…
makasih banyak gan untuk tutorialnya..
ditunggu tutorial lainnya.
tak baca baca ya om, maklum aye baru belajar wordpress. ngoahahhaha
Ini di WordPress Self Hosted lho :)